HTML标签属性大全(掌握HTML标签属性的关键诀窍)
在网页开发中,HTML标签是构建网页结构和内容的基础。而了解和灵活运用HTML标签的属性,可以使我们更好地控制网页的外观和功能。本文将详细介绍HTML标签常用的属性,并通过实例演示它们的用法,帮助读者全面理解和运用HTML标签属性。

标题(-
)
标题是网页内容的重要组成部分,通过不同级别的标题可以使内容层次清晰。在HTML中,我们可以使用
-标签来定义不同级别的标题,其中代表最高级别的标题,代表最低级别的标题。
代表最高级别的标题,代表最低级别的标题。
段落( )
段落是组织文字内容的基本单元,在HTML中,我们可以使用
标签来定义段落。通过添加不同的属性,我们可以调整段落的对齐方式、缩进、行间距等样式。
链接()
链接是网页中常用的元素之一,通过标签可以创建超链接。常见的属性包括href(链接目标)、target(在新窗口打开链接)、title(鼠标悬停时显示的文本)等。
列表(、
、
列表是用于展示一系列项目的常用元素,HTML提供了无序列表(
- )、有序列表(
- )等标签来创建不同类型的列表。属性可以用于控制列表的样式和结构。
表格(
)
表格是用于展示数据的有效方式,在HTML中,我们可以使用
标签创建表格,并使用属性调整表格的边框、对齐方式、背景颜色等样式。
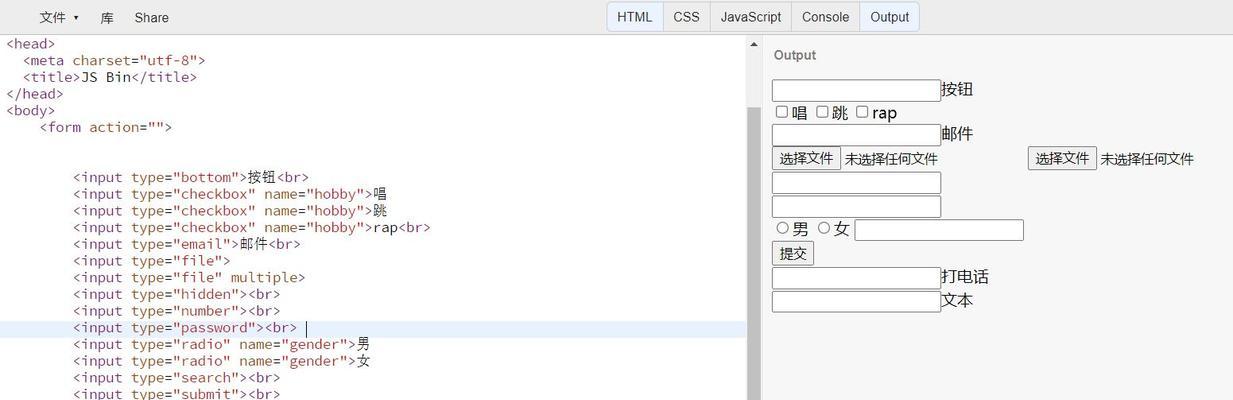
表单(
表单是用户与网页进行交互的一种重要形式,通过
- )以及列表项(
